What is a framework?
A framework is a standardized set of concepts, practices and criteria for dealing with a common type of problem, which can be used as a reference to help us approach and resolve new problems of a similar nature.
In the world of web design, to give a more straightforward definition, a framework is defined as a package made up of a structure of files and folders of standardized code (HTML, CSS, JS documents etc.) which can be used to support the development of websites, as a basis to start building a site.
Most websites share a very similar (not to say identical) structure. The aim of frameworks is to provide a common structure so that developers don’t have to redo it from scratch and can reuse the code provided. In this way, frameworks allow us to cut out much of the work and save a lot of time.
How many types of framework are there?
There are basically 2 types to differentiate: backend and frontend (this distinction is drawn depending on whether the framework is for the presentation layer or the application/ logical layer.
Front-end Frameworks (or CSS Frameworks)
Frontend frameworks usually consist of a package made up of a structure of files and folders of standardized code (HTML, CSS, JS documents etc.)
The usual components are:
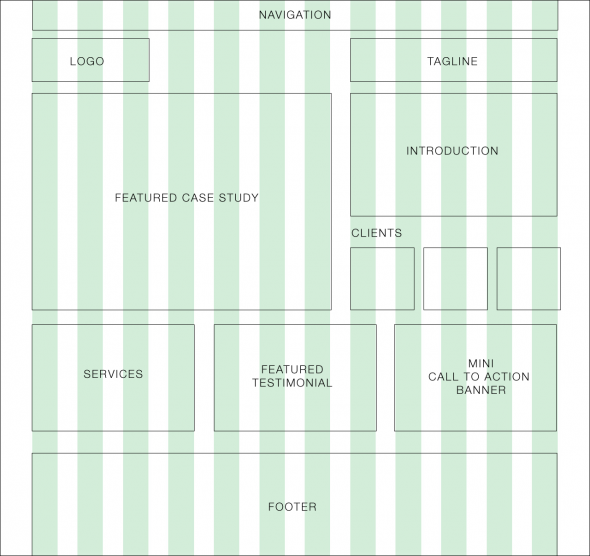
- CSS source code to create a grid: this allows the developer to position the different elements that make up the site design in a simple and versatile fashion.
- Typography style definitions for HTML elements.
- Solutions for cases of browser incompatibility so the site displays correctly in all browsers.
- Creation of standard CSS classes which can be used to style advanced components of the user interface.
How to choose the right one?
Choosing the right framework for my site is far from simple, for several reason:
- 1. Every site is different and will require different characteristics. Using a very complete framework for a single page site may give an adequate result, but surely misses out on many resources.
- 2. Currently there aren’t many significant differences: they’re all very complete and easy to use.
However, we’ll give you some pointers to keep in mind when it comes to choosing a suitable framework:
- Speed of installation: some are very simple to install and start using. Others require more time to configure.
- Ease of understanding: some are a bit of a pain to get to grips with, complicated. Others, by contrast, are comparatively more straightforward.
- Options: some frameworks are more complex than others and offer more configuration options, widgets and interface options. These will allow you to do better things with your site.
- Integration with other systems.
- Best long-term support: Some digital projects lack continuity in time and updates and support services stop. It’s always better to opt for those that offer continued support guarantees. Many of them are supported by companies that offer other professional products on the market.
Advantages and disadvantages of using frameworks
Advantages
- Speeds up the mock-up process
- Clean and tidy code
- Solutions to common CSS problems
- Browser compatibility
- Learn good practices
- Having a single procedure to resolve common problems makes maintaining various projects more straightforward.
- Helpful in collaborative work
Disadvantages
- Mixes content and presentation
- Unused code leftover
- Slower learning curve
- You don’t learn to do it yourself
For More information about Frameworks Please visit Latest Frameworks.